こんにちは、ゆりあです😊
思ったように投稿が作れず、
「自分にはセンスがないかも…」と
諦めている方に必見です!
今回は知らなきゃ、やばすぎる!?
デザインの超基礎である
『4大原則』について
解説していきます!!

みなさん
デザインの4大原則って
聞いたことありますか?

デザインの勉強をしている方は
聞いたことがあるかもしれません。
☑️別にSNSにデザインは関係ないじゃん…
☑️デザインなんてどうでもいい
という方。
このままこの記事を
閉じていただいても構いません。
しかし、デザインとビジネスは
密接に関係しています!✨
知らないのと知っているのでは
売り上げに大きく響きますからね😎
では、本題に入りますよ〜!
デザインの4大原則とは?
投稿作成や資料作り、
どんな制作物に密接に関わってくるのが
『デザインの4大原則』

一体これはなんなのか…
気になりますよね😊
それはこちらです。
①近接 ②整列 ③強弱 ④反復
言葉だけじゃわからない…
そう思ったと思います。
大丈夫。
わかりやすく解説しますので、
安心してくださいね☺️
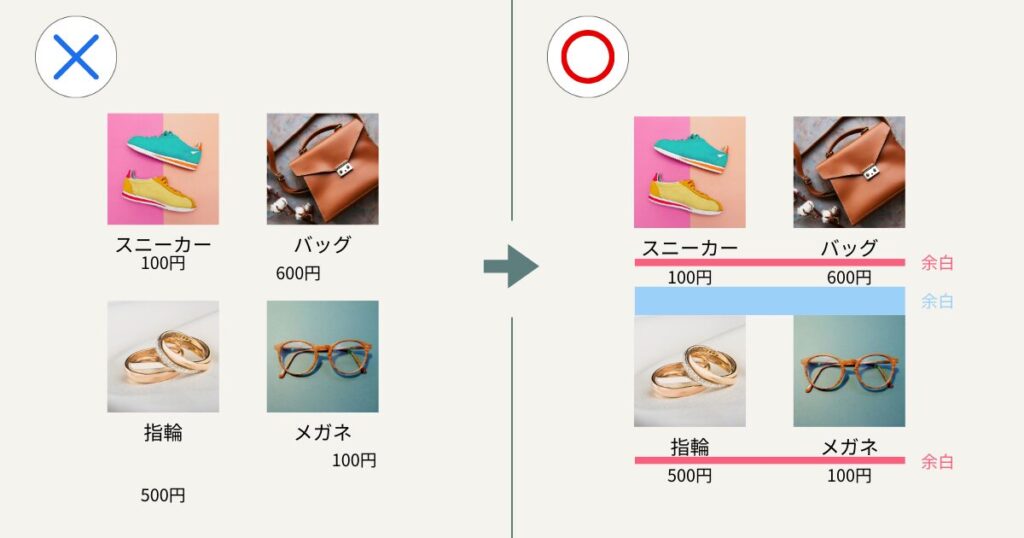
①近接
近接とは
『関係する要素どうしを近づけること』
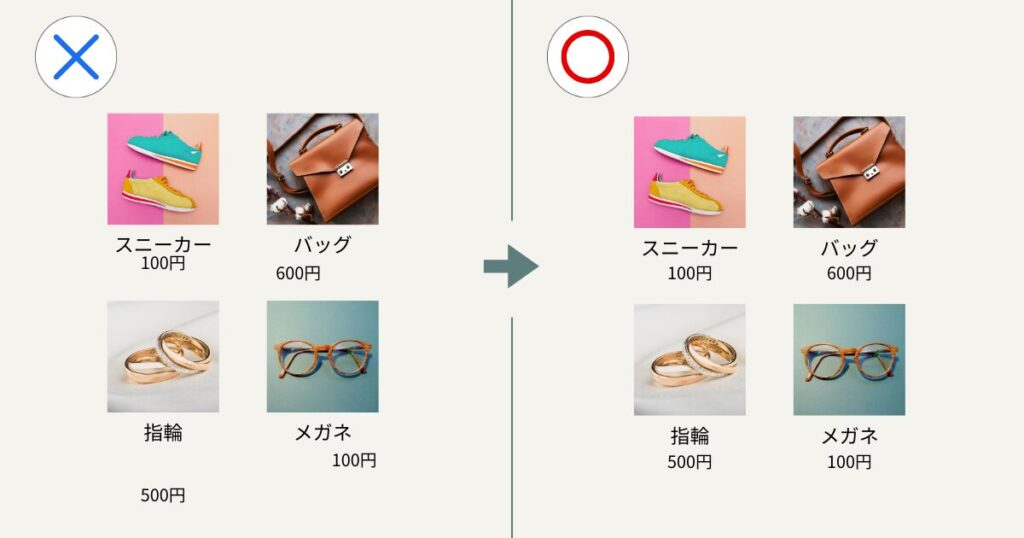
【図で解説】
左側はどの商品がいくらなのか見にくく、
パッと見て情報を理解しにくいですよね。
人は関わりあう情報同士が
バラバラに配置されていると、
何と何が関連する情報なのか、
どのような内容なのか、

パッと見ただけでは瞬時に
理解することができないんです💦
簡単にできるポイントとしては
適切な量の余白を空けつつ、
情報同士は、近づけて配置することです✨

- 関連する情報同士は、近づけて配置すること
- 適切な量の余白を空けること
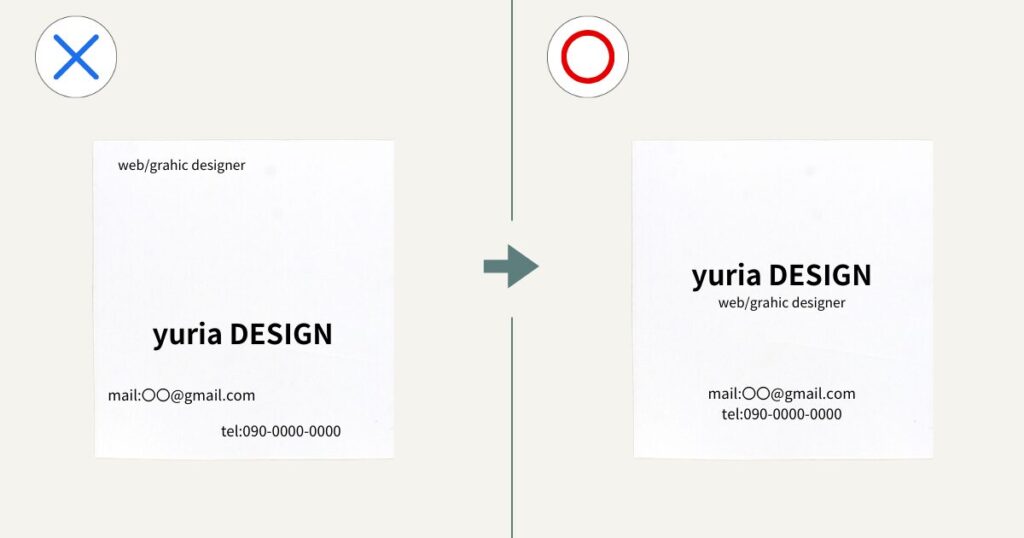
②整列
『整列』とは
『情報にルールを持たせて配置すること』
【図で解説】
関連する情報同士のサイズや色、
文字の種類や配置がバラバラだと、
何が同じもので何が違うものなのか、
直感的に理解できません。
よって、
「関連する情報同士はサイズや色を統一」し、
「揃え」を意識してレイアウトします。

先ほど学んだ「近接」で、
まず同じ情報のグループをまとめます。
次に「整列」で、
その情報をより伝わりやすい形で
見た目を整え、配置するイメージです。
「揃え」は、左右と上下で
それぞれポイントがあります!
もちろん!
図で解説するので安心してくださいね😘
【左右のレイアウトのポイント】
左右のレイアウトの場合は、
・左揃え
・中央揃え
・右揃え
この3つに分けられます!
次に上下のレイアウトについて!
【上下のレイアウトのポイント】
上下のレイアウトの場合は、
・上揃え
・中央揃え
・下揃え
この3つに分けられます!
左右と上下にそれぞれ赤線を引いてますよね?
これは配置する上での基準となる線です。
この線を意識することで、
きれいに配置ができますよ☺️
- 「関連する情報同士はサイズや色を統一する」こと
- 「揃え」に着目して配置すること
- 「基準となる線」で配置できているか意識する
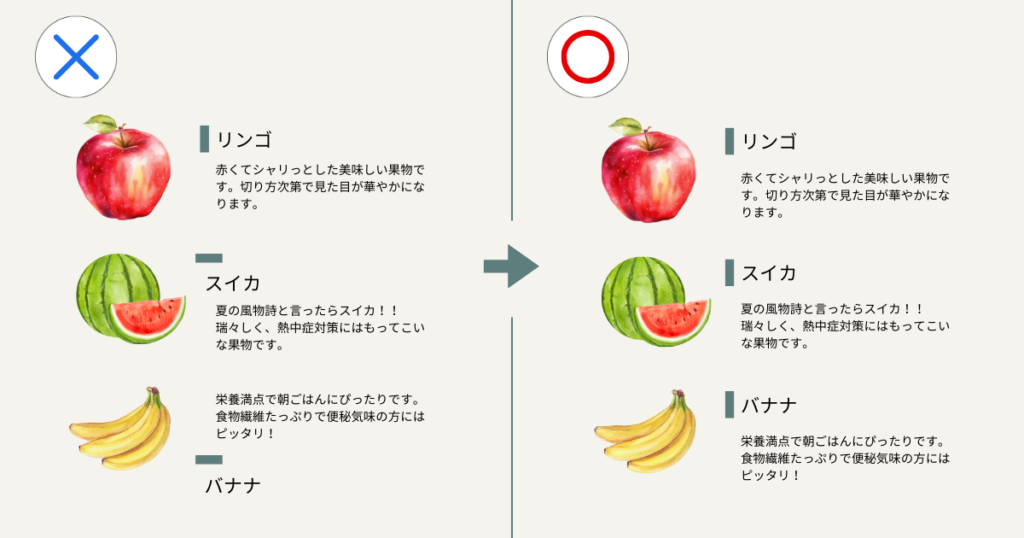
③反復
『反復』とは
『情報ごとにルールを持たせて繰り返すこと』
【図で解説】
繰り返し続けて配置することで、
情報が整理されグッと見やすくなりました👏✨
情報を繰り返すことで、
瞬時にグループごとに
表現しているんだと理解することができます!
直感的にわかりやすく
情報を受け取りやすくなるんです😊
この『反復』は情報量が多い時におすすめ!
よく週刊誌や雑誌などで使われていますよ!
よかったら見てみてくださいね!✨
- 情報を整理し、繰り返し配置すること
④強弱
『強弱』とは
『情報の優先度を明確にして示すこと』
【図で解説】
こちらの例はバナーのデザイン。
情報にアクセント(強弱)を
つけることによって、
何を伝えたいのか明確になりましたね!
対して上記画像の左側は
・サマーセール?
・全品50%off?
何を伝えたいの?😕

となっているため、
訴求優先度の低い、目立たないデザインになっています。
しっかりと「何を伝えたいのか?」
と情報整理と優先度を明確にした上で

強弱をつけることによって、
見た目もよくなり、
「サマーセールをやってるんだ」
と情報が伝わりやすくなります!
- 「情報を整理し、優先度をつける」こと
- 「優先度に応じて大きさや色などの強弱をつける」こと
まとめ
最後におさらい!✍️
- 近接
- 整列
- 反復
- 強弱
以上が
デザインの4大原則です!

これは本当に基礎中の基礎です!
普段目にするもの、
ぜひ気にしてみて見てください。
売れる商品はコピーライティングがいいのはありますが、
まず見た目がいいから!
これはSNSの投稿でも言えますね😊
この4つはすぐにでも実践できる法則です!
ぜひ活用してみてください!
さいごに
さいごに!
ここまでお読みいただいたあなただけに
4日間限定の無料講座を実施中!
【イラスト・デザイン販売の無料講座の内容】
◼️4日間の無料講座
◼️公式LINE限定コラム
◼️個別コンサルページ
◼️講座限定 無料相談会の特典
◼️有料級 4大無料プレゼント
など…
特大ボリュームで
私が1年で身につけてきた
ノウハウの全てを
出し惜しみなく大公開してます。
もちろん、これらは
全て無料で受け取りが可能です☺️
ぜひ、この機会にご活用くださいね!✨
下の画像をタップして受け取る
↓↓↓↓↓
 最後までお読みいただき
最後までお読みいただき
ありがとうございました🙇♀️
それでは、
また次の配信でお会いしましょう〜!
ゆりあ🌷